With the arrival of HTML5, jQuery and
CSS3, designing and development were completely modernized. They are far
more progressive and provide numerous features and several techniques
can be implemented by making use of them. They are fairly easy and swift
to accomplish too. Using these languages, you can make an excess of
astonishing effects and looks with comfort, which were tremendously hard
to accomplish before them. Incompetent and professional
designers/developers like using and testing with them. If you wish to
acquire fresh and astonishing techniques, then tutorials are the things
that can benefit out. Online tutorials are a trouble free approach of
learning whatever at any time you desire.
If you desire to learn how you can
generate stunning dropdown menu by using HTML5 and CSS3 swiftly, then
you would be pleased to know that in this post we are going to share a
gathering of some amazing CSS3 menu tutorials.
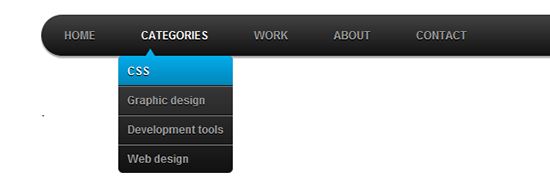
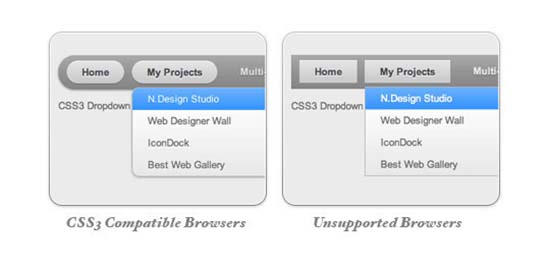
CSS3 dropdown menu
( Demo | Download )

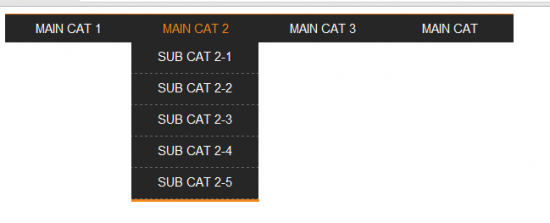
Simple jQuery Drop Down Menu
( Demo | Download )

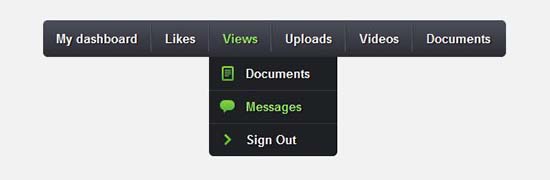
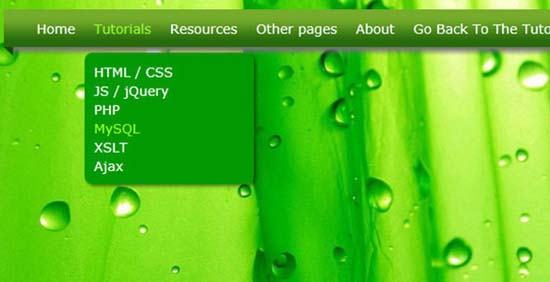
Creating a cool CSS3 Dropdown Menu
( Demo | Download )

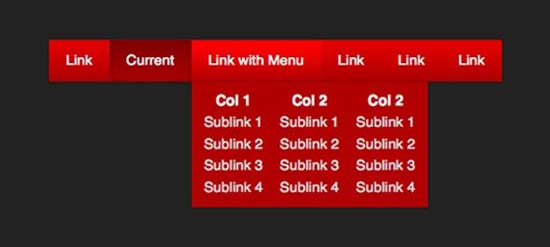
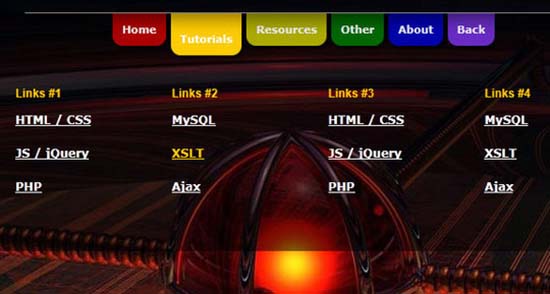
HTML5 Canvas Navigation menu with Fire
( Demo | Download )

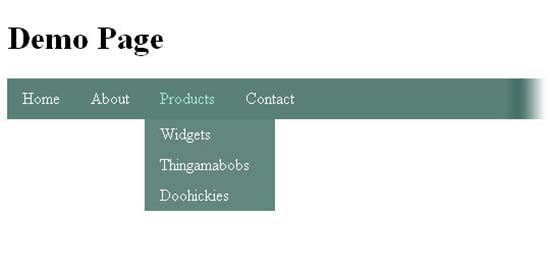
How to Create a CSS3 Dropdown Menu
( Demo | Download )

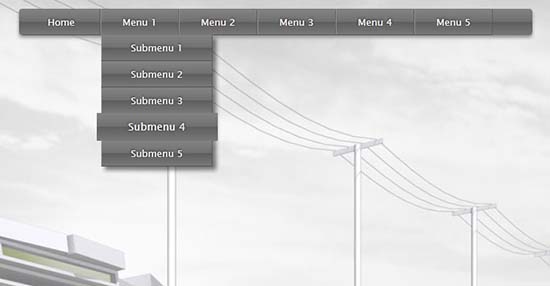
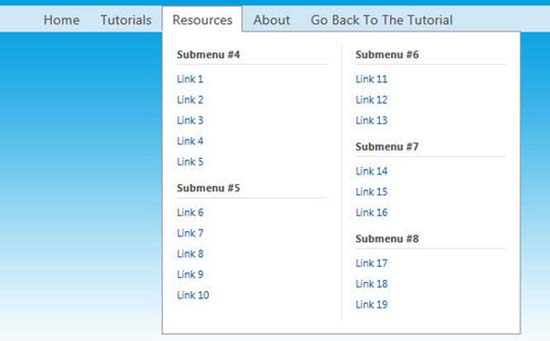
Responsive CSS3 Menu with Dropdown
( Demo | Download )

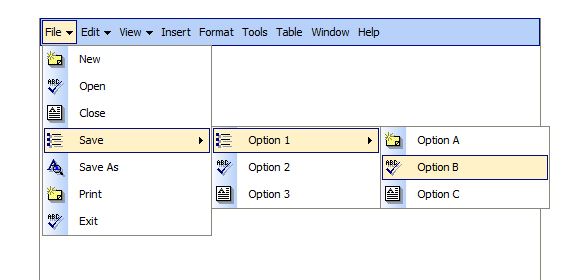
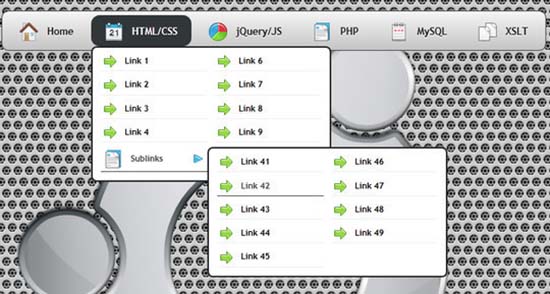
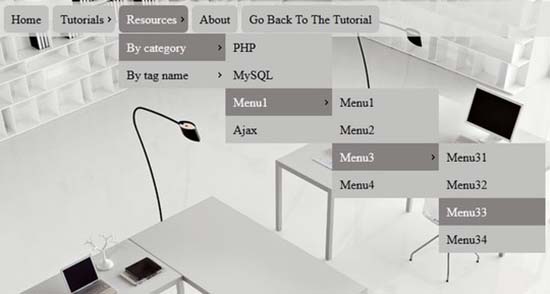
Office Style CSS3 Multilevel Menu
( Demo | Download )

Musical drop down menu
( Demo | Download )

CSS3 Dropdown Menu
( Demo | Download )

Pure CSS DropDown Menu using :target pseudo class
( Demo | Download )

jQuery style menu with CSS3
( Demo | Download )

Nicer Navigation with CSS Transitions
( Demo | Download )

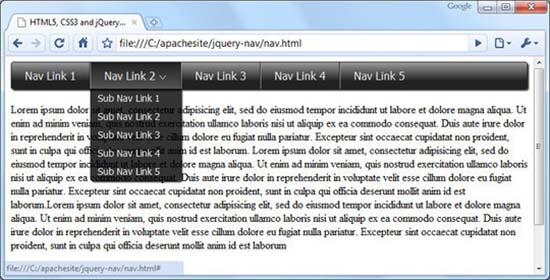
How to Create a Drop-down Nav Menu with HTML5, CSS3 and jQuery
( Demo | Download )

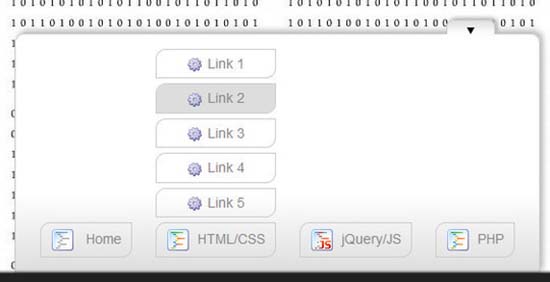
Creating a Toggle CSS3 Bottom Navigation Bar
( Demo | Download )

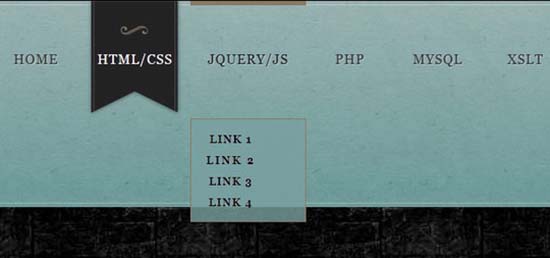
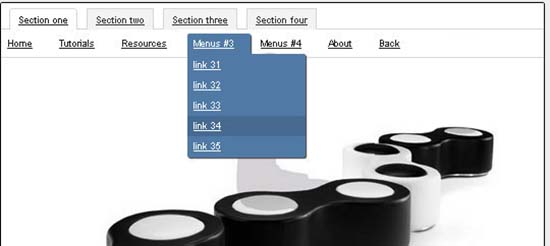
Creating a Marble Style CSS3 Navigation Menu
( Demo | Download )

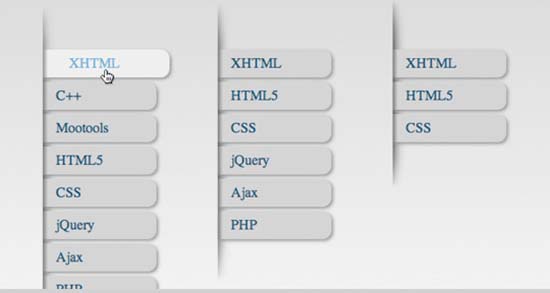
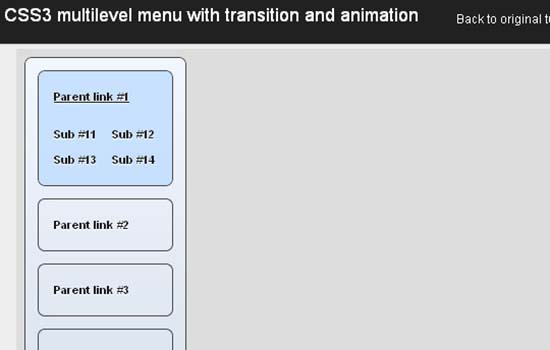
CSS3 multilevel menu with transition and animation
( Demo | Download )

Creating CSS3 Dropdown Menu
( Demo | Download )

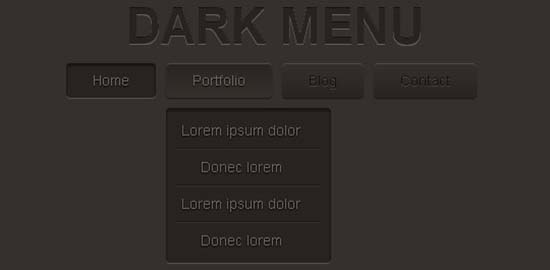
Dark Menu: Pure CSS3 Two Level Menu
( Demo | Download )

CSS3/jQuery Crossbrowser Drop-down menu with Tabs
( Demo | Download )

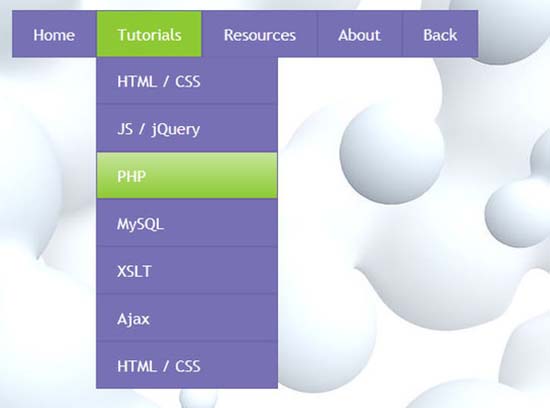
Creating an Accordian like CSS3 Onclick Vertical Navigation
( Demo | Download )

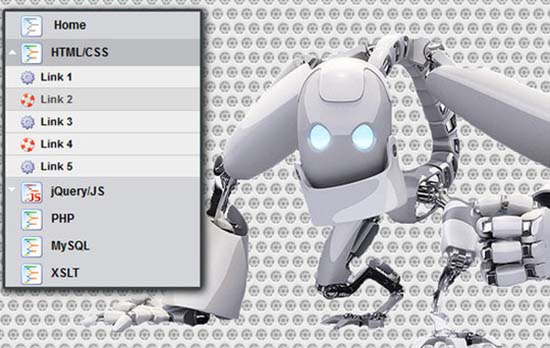
Creating a Multilevel CSS3 Metal Navigation with icons
( Demo | Download )

Creating a CSS3 Dropdown Menu
( Demo | Download )

Creating A CSS3 Dropdown Menu
( Demo | Download )

Creating CSS3 Slideout Menu
( Demo | Download )

Click action Multi-level CSS3 Dropdown Menu
( Demo | Download )

Creating a Click-action CSS3 Dropdown Menu with jQuery
( Demo | Download )

About Author
This post is contributed by Arnold Foster. He is the founder of PsdToHtmlHint
and is a freelance designer and animator with hundreds of satisfied
clients. He is into designing from past 6 years and is very keen on
reading and trying new and innovative designs. He has the ability to
learn fast and create remarkable examples for the others too. http://designdrizzle.com

0 komentar:
Posting Komentar
silahkan komentar