Navigation menus have really important role in any website. For big
sites full with a lot of pages and articles, drop down menus and tabs
are popular because they can make it a lot more easier to navigate and
move through site, also you can save space on website displaying content
on dynamic tabs. Also if you want to create a navigation menu, that
really stands out of the crowd, jQuery could be the right choice to
choose offering bunch of customizable options. That’s why I present to
You 36 really good jquery navigation menu examples for every need.
1.jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
Tabbed Interface or Tabbed Structure Menu is getting really famous in
web design & development. This tutorial will show you how to build
your own tabbed Interface using jQuery with slideDown/slideUp effect. Be
sure to check out the demo, you definitely will like it.
2.Animated Menus Using jQuery
Learn how to create this amazing animated effect menu just with plain Xhtml,CSS and Javascript help, similar to Dragon Interactive (dragoninteractive.com).
2.1. Sliding Tabs – jQuery Plugin
Sliding Tabs is a jQuery plugin for creating horizontal and/or
vertical animated tabs for your website. You can have multiple instances
of the tabs and customize them in any way with CSS . The script comes
with many customization options, making it very flexible and easy to
customize to your needs.
3. Create a Cool Animated Navigation with CSS and jQuery (Tutorial + Download)
Animation and visual feedback are great ways to assist a user in
navigating and interacting with a website. While traditionally Adobe’s
Flash was the goto for anything animated, these days with the magic of
javascript we can avoid Flash altogether.
4.jQuery ListNav Plugin
This jQuery plugin supplies an easy way to unobtrusively add a
letter-based navigation widget to any UL or OL list. An easily stylable
(via CSS) nav bar appears above the list, showing the user the letters
A-through-Z. Clicking one of the letters filters the list to show only
the items in the list that start with that letter. Hovering over a
letter (optionally) shows a count above the letter, indicating how many
items will be displayed if that letter is clicked. Other options give
you control over the basic functionality.
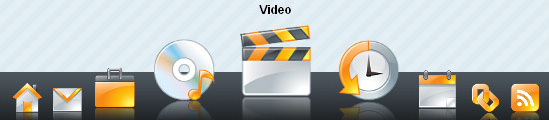
5. jqDock menu
Transform a set of images into a Mac-like Dock menu, horizontal or
vertical, with icons that expand on rollover, and optional labels.
5.1. FloatMenu
A little similar to the above navigation menu, only more smarter and
more pleasing to the eyes. It can float diagonally (both up and down),
vertically (left and right), and horizontally (up and down). It is hard
to discuss how cool this navigation menu is, you just have to see the live preview. Link below the image. Oh, it works for text links too with cool effects.
6.Sliding Jquery Menu
This tutorial explains and let you download sliding jquery menu and
you can see the effect in action over on the PSDtuts webpage in the top
right hand corner.
This is how looks finished demo version:
7.CSS Sprites 2 – It’s JavaScript Time
8. CSS Mac Dock Menu
If you are a big Mac fan, you will love this CSS dock menu that I
designed. It is using Jquery Javascript library and Fisheye component
from Interface and some of my icons. It comes with two dock styles – top
and bottom. This CSS dock menu is perfect to add on to my iTheme.
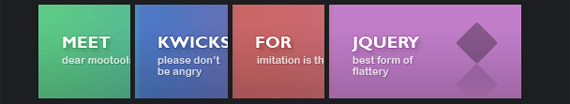
9.Kwicks for jQuery
Kwicks for jQuery started off as a port of the insatiably attractive
Mootools effect (of the same name), but has evolved into a highly
customizable and versatile widget.
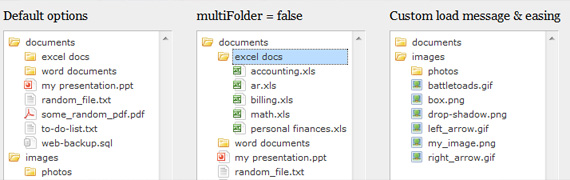
10.Jquery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for
jQuery. You can create a customized, fully-interactive file tree with as
little as one line of JavaScript code. Currently, server-side connector
scripts are available for PHP, ASP, ASP.NET, JSP, and Lasso. If you’re a
developer, you can easily make your own connector to work with your
language of choice.
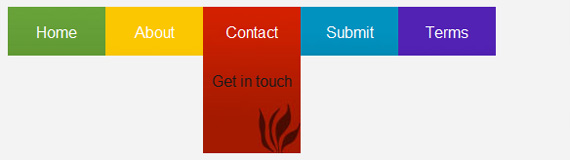
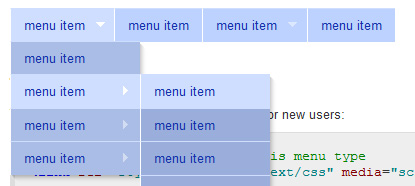
Drop Menu
With this script you can make nice and interactive drop down menus.
The advantage of this script is that it not only gives you the ability
to make list drop down menu. You can also use a div as drop down
element. This way you can create big drop down menus like under the
buttons products and tutorials in the live preview. Or you can create a
login panel in your drop down like I did in the live preview.
11.Learning jQuery: Fading Menu – Replacing Content
Nice tutorial from CSS-tricks explaining how to use CSS with jQuery,
this time he teaches how to use jquery fading options on menu.
12. How to Make a Smooth Animated Menu with jQuery
Ever seen some excellent jQuery navigation that left you wanting to
make one of your own? This tutorial teaches how to do just that by
building a menu and animate it with some smooth effects.
13.Create Vimeo-like top navigation
Learn how to create navigation just like on Vimeo site, here is only xhtml,css used, but still I wanted to include this.
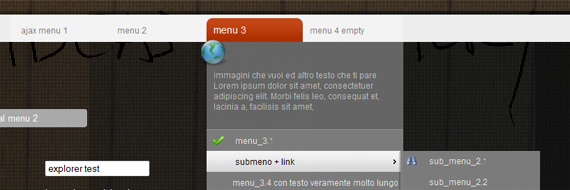
14. jQuery (mb)Menu 2.3
This is a powerful jQuery component to build easily a multilevel tree
menu or a contextual menu (right click) in an intuitive way!
You can add as many submenus as you want; if your submenu or menu is
not declared in the page, the component will get it via ajax calling the
template page with the id of the menu you need (the value of “menu”
attribute) the ajax page should return a well formatted code as the
example below for the menu voices code.
14.1.Context Menu Class
Advantage: anyone can use this class even without enough programming
experience. Or if you are a master coder but is short of time, this one
is for you. very easy to customize. You can even make a website the same
as how you see a contextual menu on your desktop!
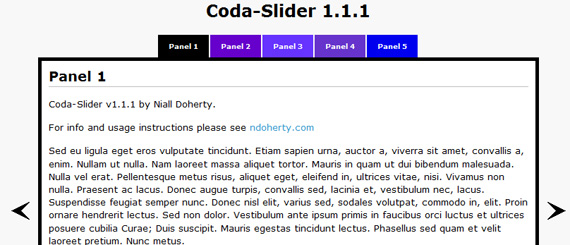
15. Coda Slider
16. jQuery idTabs
idTabs is a plugin for jQuery. It makes adding tabs into a website
super simple. But it can also open the door to endless possibilities.
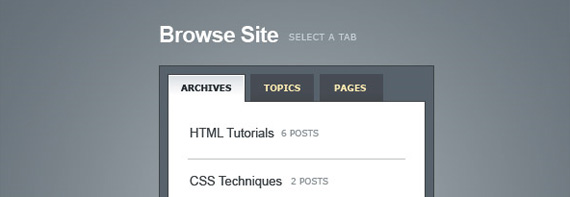
17. Create a Slick Tabbed Content Area using CSS & jQuery
One of the biggest challenge to web designers is finding ways to
place a lot of information on a page without losing usability. Tabbed
content is a great way to handle this issue and has been widely used on
blogs recently. This is great tutorial explain
ing to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally achieve the same thing using the jQuery library.a
18. LavaLamp for jQuery lovers!
Extremely light weighted Lavalamp menu packaged as a plugin for the amazing jQuery javascript library.
Mega Menu Complete Set
This Mega Drop Down Menu Complete Set is perfect for creating unique
menus by using one of the 10+ jQuery effects and one of the 13 color
variants.Based on a custom grid, this menu allows you to organize your
content into columns (from 1 up to 12) with a lot of typography examples
such as headings, lists, images styling, tables, form elements, etc.
19. Animated Drop Down Menu with jQuery
Drop down menus are a really convient way to fit a large menu into a
really small initial space. For a long time people have just used a form
element for standard drop downs, but with minimal effort you can create
a much slicker effect using jQuery and CSS.
20. Using jQuery for Background Image Animations
Five different ways, how to create background image animations using jquery – very live effect.
21. How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
As you know there are a host of competing javascript libraries around
these days. Though I prefer jQuery, I’ve always liked the way the menu
on MooTools worked. So in this tutorial we’ll recreate that same effect …
but this will be done in jQuery!
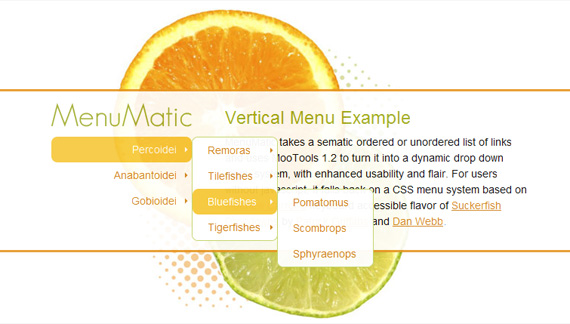
22. Menumatic Mootools
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or
unordered list of links and turns it into a dynamic drop down menu
system. For users without javascript, it falls back on a CSS menu system
based on Matthew Carroll’s keyboard accessible flavor of Suckerfish
Dropdowns by Patrick Griffiths and Dan Webb.
22.1. Super menu pack (10 menus)
Super menu pack is a collection of 10 cool menus, 5 in pure css and 5
using jQuery framework for customize or layout with your websites or
applications and projects.It’s perfect for anyone who wants to give a
special touch to their designs or find a starting point. Collection is
as varied as possible in style and appearance to give you choice.
Thinking in design working with code.
23. jQuery convertion: Garagedoor effect using Javascript
For all the jQuery lovers: Here is the Garage Door effect. Now in jQuery!
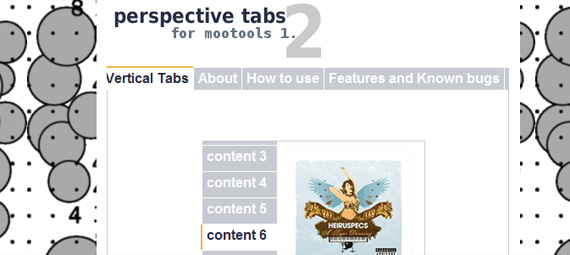
24. Perspective tabs
Perspective tabs is a simple mootools 1.2 plug-in that allows for a lagre number of tabs to fit into a small space.
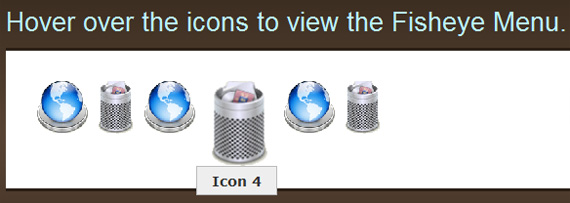
25. Fisheye Menu
Fisheye Menu is an expanding menu based on the MacOSX doc.
26. Sliding JavaScript Menu Highlight 1kb
This sliding hover effect script is an easy method to add some flavor
to your navigation. Using the CSS you can easily customize the
navigation to fit your “look and feel”. The markup for the script is
very simple as below.
27. Mootools Demo Redux
Simple expandable Javascript navigation menu.
28. HoverAccordion
A jQuery Plugin for no-click two-level menus (or whatever else you want to do with it).
29. Simple Javascript Accordions
Javascript accordians have been used a lot in todays web design
world. There are a lot of scripts we have seen and sure you too would
have seen them. This script is one of the smallest accordion script
which is extremely simple and easy to integrate. Does’nt require any
framework and fully cross-browser compatible.
30. UvumiTools Dropdown Menu
The UvumiTools Dropdown Menu is the menu featured on this website. It
is a very simple multi-level menu built from an HTML unordered list,
using Mootools Javascript Framework, it can be easily updated by simply
editing a <ul> HTML element.
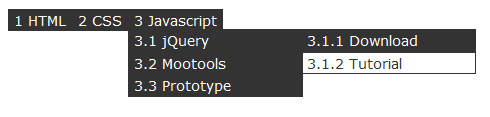
31. Create a multilevel Dropdown menu with CSS and improve it via jQuery
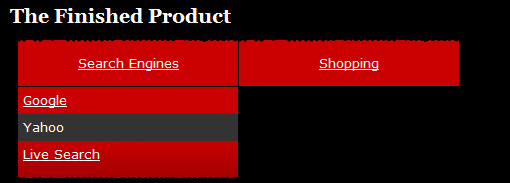
32. jQuery & CSS Example – Dropdown Menu
Dropdown menus and menu bars have been heavily used since the early
days of graphical user interfaces. Their use has become ubiquitous, and
even expected, in desktop applications, and the web has quickly followed
suit. This article is intended to describe an extremely basic, yet
extremely powerful, technique for adding dropdown menus in your
application user interface or website design.
33. Floating menu jQuery&CSS
For all of us who deal with long web pages and need to scroll to the
top for the menu, here’s a nice alternative: floating menus that move as
you scroll a page. This is done using HTML, CSS and jQuery, and it’s
fully W3C-compliant.
34. Superfish – jQuery menu plugin
Superfish is an enhanced Suckerfish-style menu jQuery plugin that
takes an existing pure CSS drop-down menu (so it degrades gracefully
without JavaScript) and adds the following much-sought-after
enhancements:
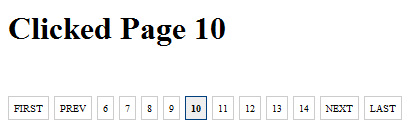
35. JQuery Pager
A simple JQuery plugin to provide paging UI functionality for data driven web applications
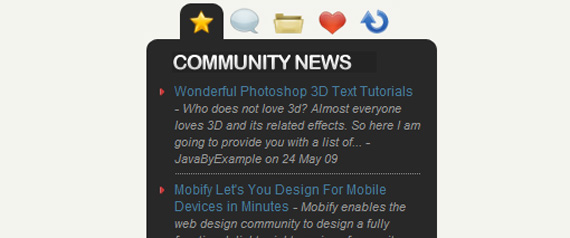
36. jQuery feed menus
When feeds became popular, it worked to have one icon on your site to
point your readers to your RSS or Atom feeds. As feeds are more
prevalent in blogs and websites abroad, the presence of multiple feeds
abound – this jquery feed menu is solution here!












































0 komentar:
Posting Komentar
silahkan komentar