Wireframing, or prototyping, while designing, costs almost nothing,
but can give back so much. While many designers start with a sketch in
their mind and then just put it into Photoshop or even code it right
away, some others start on paper. Yes, paper, that (most of the time)
white thing we write on with our hands. Sounds very 2000-ish, but even
today the best designers out there use this technique to their
advantage. Web prototyping saves lots of frustrations later on during
the project development phase, as it makes sure there are no things to
undo or redesign. If you prototype correctly, you can be sure about the
fact that redesigning will never be something you will have to think of.
What wireframing basically means is putting your design ideas on
paper – for each of the multiple pages of a website. All pages will
probably share some elements, therefore the first one will be a bit more
challenging to do, whereas the rest of them will be a bit less
difficult as you already have a basic idea over the general design
patterns.
Keep in mind that these common elements are a must for any design.
When switching between pages the user will have to immediately recognize
the fact that he is on the same site and not somewhere else. Always
keep the navigation and the important sections (content, sidebar,
footer) in the same place. But this tends to become a novice guide to
web design, so let’s move on.
General – the wireframe
In order to be able to use a wireframe, you need to know how it
actually works. What this does is simple – it illustrates the layout of a
website and its main components on paper. You can use different shapes,
such as boxes and ovals to draw content, navigation and other
functional elements. You might ask yourself why do we use shapes? The
answer is simple: because it allows us to focus more on the design and
forget about coding, cross-browser compatibility, images and so on. It’s
pure and basic design.

Image by Zach Hoeken.
Wireframing or Photoshop design?
The alternative to paper web prototyping is creating the visual
design in Photoshop first. While it has advantages to some extent,
creating the layout in Photoshop is not as effective because it does not
allow you to focus on the basic design elements. If you start designing
in Photoshop you will probably also start thinking about colors, images
and fonts. There is no need for this if done on paper. And the process
is way faster on paper as well, so why not go for it? You can obviously
start designing in Photoshop at a later stage, but I wouldn’t recommend
doing it before you have a clear idea of what you want to get out of the
project. The only way to achieve this is to start on paper.
You can call a wireframe a sketch if you want to. As a
matter of fact, a wireframe is a basic, simplified sketch of a website.
It communicates some ideas to the client which he can accept or not. If
he doesn’t, it is quite easy for you to take another sheet of paper and
draw other ideas from the top. The main reason behind a wireframe is to
let you focus on what is really important on a website: how each page
looks, where the most important elements go and how to achieve the
overall positive balance you need.
After you get the idea to the client and he accepts it, you are
welcome to evolve the basic sketch into something more detailed. Now it
is maybe time to start thinking of fonts, colors and images.

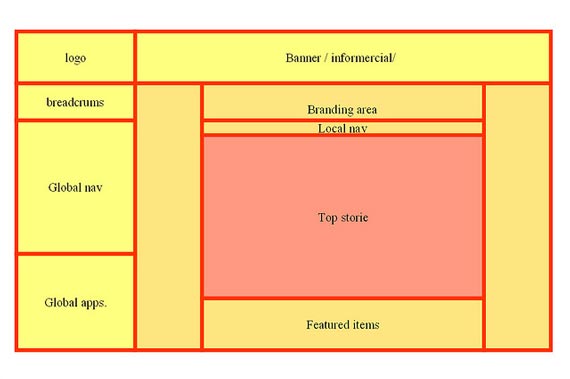
Image by Denkbeelhouwer.
The Prototyping Stage
It is crucially important for designers and clients to work together
during this stage of the project. While a client doesn’t have too much
to say during the coding phase, this is where he usually gives a lot of
input you should consider. Remember that once he accepted the design, he
will gladly give into your further ideas – at this point in time he
already believes in you and your skills. It will be a tough and long
project if you don’t get the acceptance on the basic wireframe from him.
If you are a client remember not to stress a lot about the lack of
colors, images, fonts and other styles. The job of a designer for now is
to give you a basic idea of what he thinks is good for you. If you ask
for more detailed wireframes from him and reject them three or four
times, it will cost you lots of money. On the other side, if you ask for
basic wireframes and reject them, it won’t cost you as much, because
they are easier to draw and think of.
Tools for web prototyping
Here is a list of some tools I recently tested in order to see how
much designers can trust them in building wireframes. If paper is not
good enough for you then, in any given order, here are the other
possible solutions:
1. iPlotz
This tool allows you to create wireframes which you can click on and
navigate through. This helps creating the experience of a real website.
While you can get a free account on iPlotz, I recommend one of the
premium ones if you are serious about starting with web prototypes from
now on.
2. Balsamiq
If you like drawing, then this tool will give you the feeling of it,
only now it is digital. The elements can be tweaked and rearranged
easily and the control over them is quite easy as well. The results are
clean and one of its advantage is that everything can be reiterated in
real-time.
3. Pencil Project
This tool can easily be used to make diagrams and GUI prototyping.
4. templatr
Although it will not allow you to draw anything, this tool lets you
create individual designs for your website on the go. You don’t need to
know any HTML and you can download the template in the end with a single
click.
5. Flair Builder
This is a tool capable of creating interactive wireframes very fast.
It is quite easy to use and comes with a palette of functional
components which will ease the process of creating prototypes. Flair
Builder is also interactive and will improve your experience a lot.

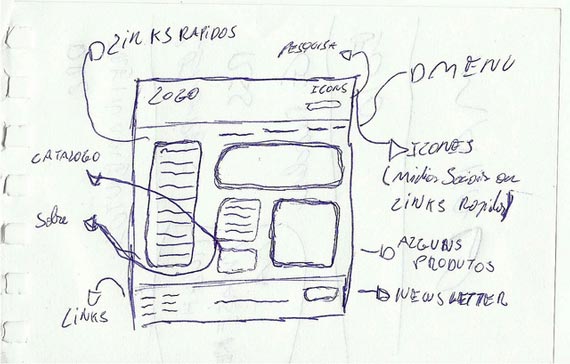
Image by Michael Lancaster.
Bottom line
Wireframes, or web prototyping, is a process known to many designers,
although just a handful of them use it. While it might seem that it
takes a lot of time, on long-term it will help you a lot. If you know
how to properly communicate and closely work with the client during
prototyping, the rest of the project will go smoother than expected. I
totally encourage you to prototype your designs before actually starting
to code or to create the whole visual design in Photoshop. It will make
the process easier for you and will spare you frustrations down the
road.
Until next time, let’s spark some discussion here for my 50th article on 1WD. How often do you prototype your designs? How effective has it been for you? If you don’t do it, why is that?

0 komentar:
Posting Komentar
silahkan komentar